Airtable CMS Integration
Learn how to use Airtable as CMS for your Alexa Skills and Google Actions.
Introduction
Airtable is a popular spreadsheet-meets-database product that is used for all sorts of use cases.
With this Jovo CMS integration, you can manage all the content of your Alexa Skills and Google Actions in Airtable. This makes collaboration easier and enables you update and add content faster.
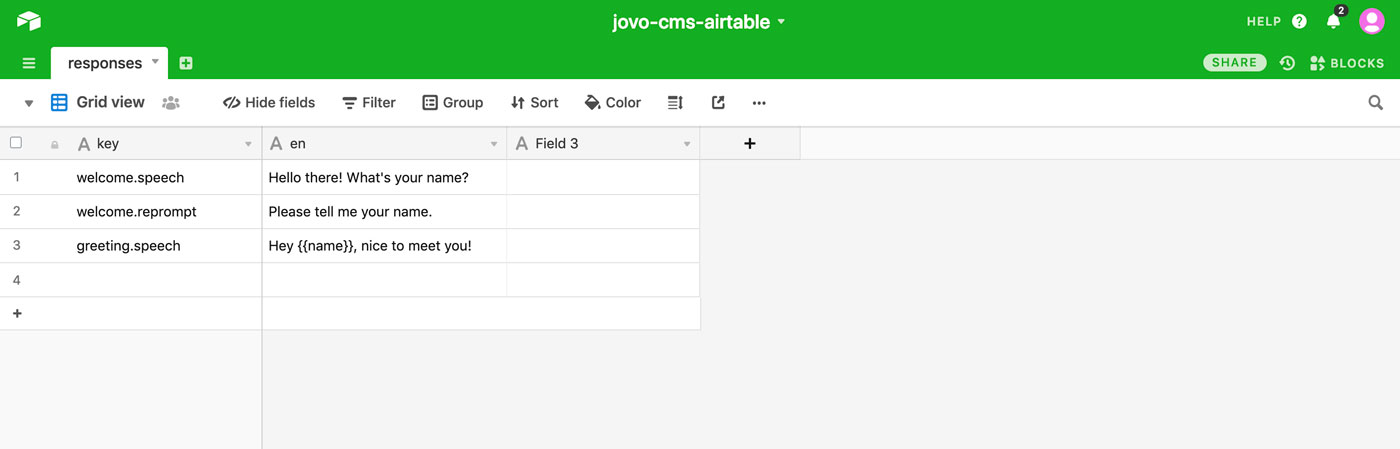
Here's what a sample table could look like:
You can use this Airtable Base as a template to get started.
Configuration
To get started, install the following package:
Add it to your app.js file and register it with the use command:
Next, add the necessary configurations to your config.js file:
| Name | Description | Value | Required |
|---|---|---|---|
apiKey |
Your Airtable api key | string |
Yes |
baseId |
The id of your base | string |
Yes |
tables |
Contains information about the tables of your base | object[] |
Yes |
tables.name |
The name which you will use to access the table: this.$cms.name |
string |
Yes |
tables.table |
The name you've given the table in your base | string |
Yes |
tables.type |
The table type you want to use. Default: default |
string - either default, responses, keyvalue or objectarray |
No |
tables.order |
To ensure that the values we retrieve from the Airtable API are in the correct order, you can specify an array of strings representing the order of columns, e.g. the value at index 0 of the array should be the title of the first column. This is especially important if you plan on using the default sheet type (2 dimensional array) | string[] |
No |
tables.selectOptions |
Allows you to specify how the data should be retrieved from your table | object |
No |
tables.selectOptions.fields |
Specify the fields (columns) that should be retrieved. If you decide to not retrieve the primary column of your table, keep in mind that in that case the last column of your table will be put in the first place of the array | string[] |
No |
tables.selectOptions.filterByFormula |
A formula used to filter records. The formula will be evaluated for each record, and if the result is not 0, false, "", NaN, [], or #Error! the record will be included in the response |
string |
No |
tables.selectOptions.maxRecords |
The maximum total number of records that will be retrieved | number |
No |
tables.selectOptions.sort |
An array of sort objects that specifies how the records will be ordered. Each sort object must have a field key specifying the name of the field to sort on, and an optional direction key that is either "asc" or "desc". The default direction is "asc". | object[] |
No |
Default Table Types
Table types specify how the data will be transformed and saved.
Default
If you don't define a table type in the config.js, you receive an array of arrays that can be accessed like this:
Responses
If you define the table type as Responses, the integration expects a spreadsheet of at least two columns:
- a
key - a locale, e.g.
en,en-US, orde-DE
For this locale, you can then access the responses like this:
You can add as many locales as you want by adding additional columns for each key.
KeyValue
If you define the table type as KeyValue, the integration expects a spreadsheet of at least two columns:
- a
key - a
value
For every key, this will return the value as a string:
ObjectArray
If you define the table type as ObjectArray, you will receive an array of objects where each row is converted to an object with the first row of the spreadsheet specifying the keys
Here's an example sheet:
| Name | Location | Date |
|---|---|---|
| Voice Summit | Newark, New Jersey, USA | 7/22/2019 |
| SuperBot | San Francisco, California, USA | 4/2/2019 |
And here's the array of objects you will receive:
Access the array using:
Advanced Features
Caching
The content of all tables is cached into the Jovo app object by default, which allows for faster response times. For some use cases (like testing), however, it might make sense to retrieve the data for some (or all) tables with every request. Since Jovo v2.1.4, we support these instant updates by setting the caching option to false.
You can choose between disabling caching for all tables, or just specific ones in your config.js file:
Platform-specific Responses
Since Jovo v2.1.4 we support platform-specific responses for i18n, as well as for our CMS integrations. This allows you to have isolated output for a specified platform, without altering the default one.
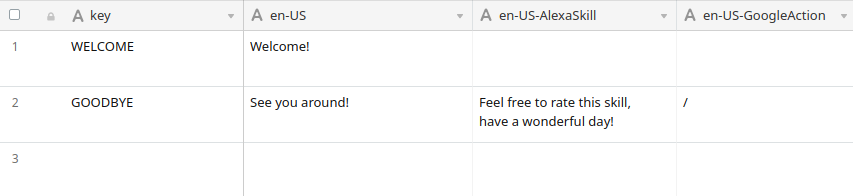
In this example, the value for GOODBYE will be overwritten, whenever a response is triggered by an Alexa-Skill. WELCOME remains the same for all platforms.
If you don't want any output for a specific platform, use /.






 Jargon
Jargon